
What is Windows?
October 30, 2021 posted by Junior Kian Chong
What is Web Application?
In today’s world, the usage of web applications growing day by day. The professionals of software area like Software Developer and Software Testers need to have familiar with Web Applications.
It is a client-server application program, stored on a remote server that uses web browsers and web technology to perform specific function over the Internet through a browser interface.
As said above, It is a client-server application program, therefore in the client-server environment, multiple computers can share information like saving the information into a database. The “client” can be used to enter the information, and the ‘server’ is used as storage for the information.
Definition
In simple words, you can define it as a computer program that performs some specific tasks at its client by using a web browser. Web-based applications are also known as web apps.
Examples for common, It includes webmail such as Gmail, Yahoo and AOL, online retail sales, online forms, shopping carts, word processors, spreadsheets, video, and photo editing, file conversion, file scanning, Google Apps such as Google Docs, Google Sheets, Google Slides, online storage and more.
There are six different types of applications:
- Static
- Dynamic
- Online Store or E-Commerce
- Portal Web Apps
- Animated
- Content Management System
Understanding
To understand the concept of a web application, you need a webserver to handle the user requests, an application server to perform the required tasks and, a database to store the information.
The below points to explain this process briefly:
How does it make working so easy?
It makes working very easily based on client-server architecture. Here, the client is used to enter the information and the server is used to store and retrieve the information. It interacts with applications, middleware systems, and databases to work with multiple applications together. The server accepts the request of a user which has sent over the browser. After this, the browser executes those files and displays the requested page to the user. Now, the user can interact with the website.
What can you do with it?
It can do some specific functionality over the internet by utilizing web browsers and web technologies. Applications handle the storage and retrieve the information by using server-side scripts such as PHP and ASP; present the information to the user with help of client-side scripts such as JavaScript and HTML.
The best example for a web application is web email, where Google’s Gmail and Microsoft’s Outlook provide web-based email clients.
You can do the following things :
Working
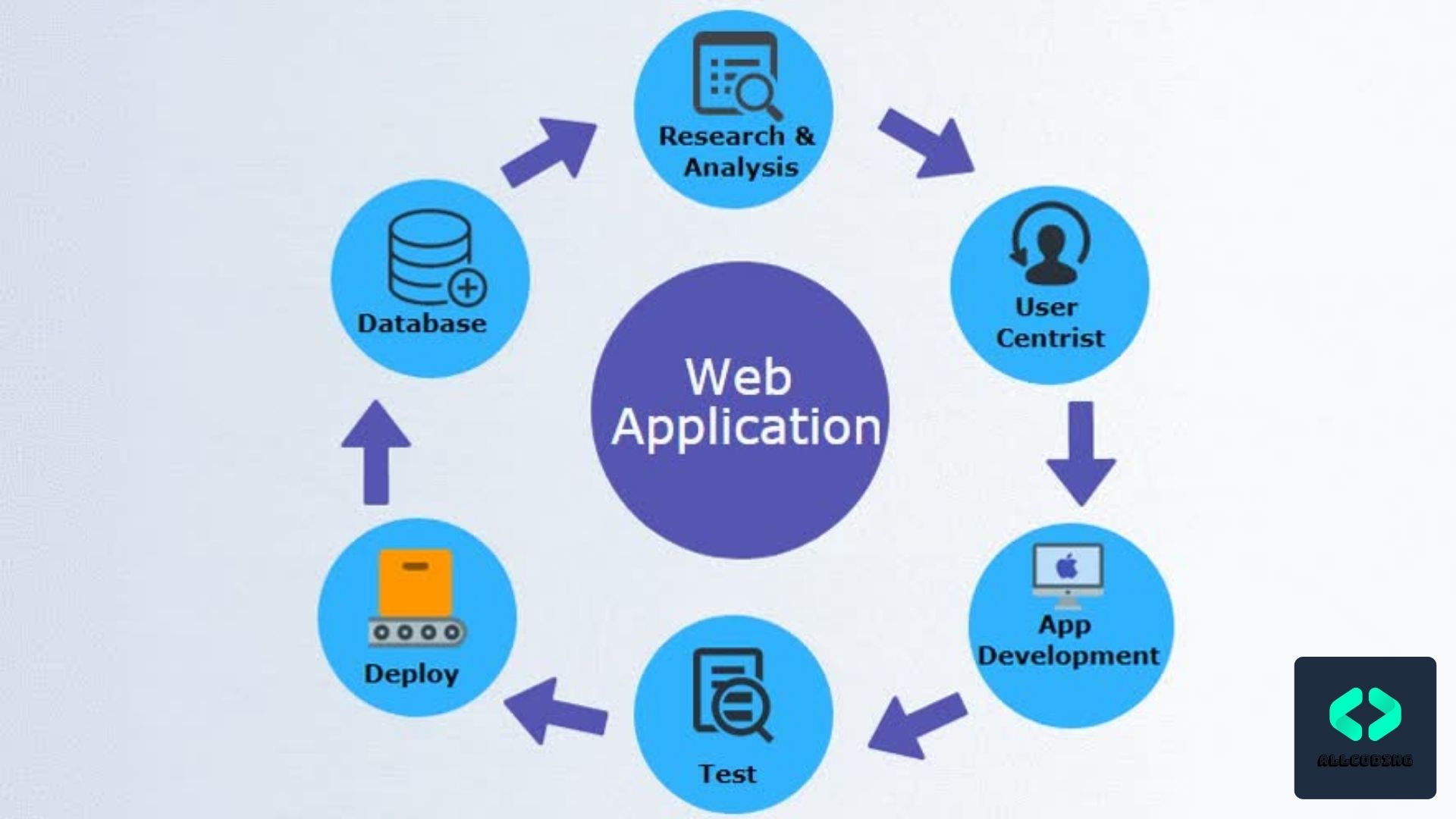
The below-listed points describe working with the web application process:
Advantages
Following are the advantages:
Required Skills
Following are the essential skills needed for developing a web application:
Why should we use or why do we need Web Applications?
You should use or need it for delivering the business benefits to the customers. The below points specifies why we use or need this in the software area:
Scope
The scope of this includes improvement of customer’s productivity and efficiency. It uses fewer business costs and allows to access business information anywhere in the world. It saves time and money as well as connectivity between consumers and business partners.
Who is the right audience for learning Web Applications technologies?
These technologies have a large target audience as it uses both web browsers and web technology to perform some functionality over the internet. It’s mainly used by business persons, retail salespersons, wikis developers, messaging service developers and many more.
How this technology will help you in career growth?
This technology provides good career growth. To get a master in this field, it requires more practice on a daily basis and needs more flexible with all web trends. This technology is the fastest growing industry in today’s world, so you need to learn new technologies and should have to be more dynamic.
Conclusion
So far, we have studied how it works, how they will help customers in the present industry, the advantages of using it and many more. It provides the ability to increase the efficiency of business with reducing costs. Common applications such as Gmail, Yahoo, and AOL, online retail sales, online forms, shopping carts, word processors, spreadsheets, video and photo editing, etc have the advantage of working across multiple platforms and easily accessible from anywhere.
Coding . Web DevelopmentRelated Posts


